❤️前言
相信很多人都用过图床,大部分都是利用jsdelivr当图床,从而得到一个免费的图床,并且自带CDN加速
但是有很多人想存储视频这么办呢?有没有视频床呢?把视频上传仓库后,jsdelivr是能抓取的,而且也能用
不过只能存储20MB以内的资源,并且jsdelivr不能解析视频类资源,打开视频格式的链接会自动下载,无法播放
那怎么办呢?只要你想就没有你做不到的,那么就在此记录一下过程,就不多说废话了,看正文 <( ̄︶ ̄)↗[GO!]
💛正文
首先你得了解jsdelivr,他只加载20MB以内的资源,如果你的视频正好控制这一范围的话,你就可以使用默认的内容了
但是由于jsdelivr对视频资源的解析不友好,所以我们就得对视频资源做一定的处理
用过QQ浏览器的都知道下载网页上的视频下来都是M3U8的视频格式,即使你不下载,只是看视频都会产生M3U8文件和TS文件
💚什么是M3U8、TS文件?
💙M3U8
M3U8是指UTF-8编码格式的M3U文件(M3U使用Latin-1字符集编码)
M3U文件是一个记录索引的纯文本文件,打开它时播放软件并不会播放它
而是根据它的索引找到对应的音视频文件的网络地址进行在线播放
💜TS
ts是日本高清摄像机拍摄下进行的封装格式,全称为MPEG2-TS。ts即”Transport Stream”的缩写。
将一个视频文件(MP4)切片分为很多个TS文件,一个TS文件的视频时常可以自定义,比如切片为5秒
那么其他ts文件也是5秒,但是这个不是完全准确,也就是说会有误差,会产生4-7秒左右的ts视频文件
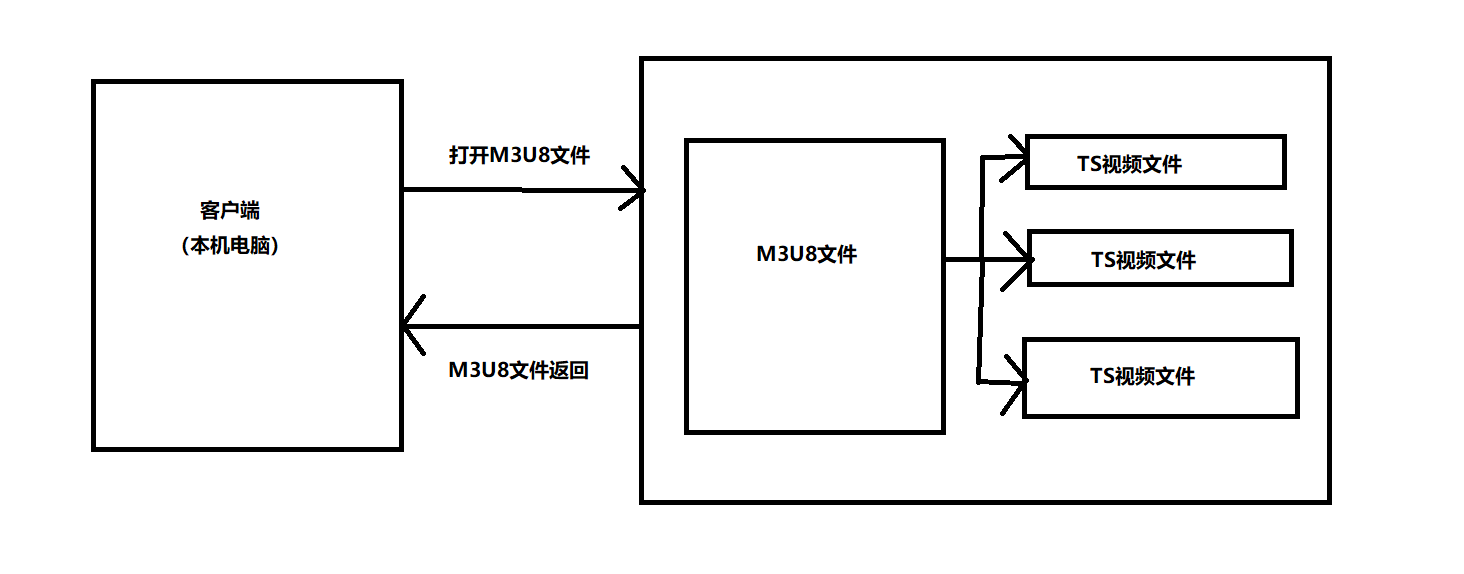
那他是这么工作的呢?(以下图片是本地运行过程)

❤️ffmpeg 工具
什么是ffmpeg在这里我就不再赘述了,感兴趣的可以自行搜索
了解了M3U8和TS,我该怎么把视频切片呢?
使用ffmpeg 工具进行切片
官网:https://ffmpeg.org/download.html
下载解压后打开bin目录,在里面找到ffmpeg.exe复制到自己新建的一个文件夹里,再把想要切片的视频Copy进来
💚视频切片
@echo rem 开始转码… rem 正在转码… ffmpeg -i 每次当我沾染了黑暗的色调.mkv -c:v libx264 -c:a aac -strict -2 -f hls -hls_list_size 0 -hls_time 20 output/playlist.m3u8 pause

现在访问是m3u8是不可以播放视频的(会自动下载对吧)
https://cdn.jsdelivr.net/gh/HDS9528/Video/MOVIE/每次当我沾染了黑暗的色调/playlist.m3u8
💙HLS技术
什么是HLS技术?
HLS (HTTP Live Streaming)是Apple的动态码率自适应技术。主要用于PC和Apple终端的音视频服务。
包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文件。(摘抄自百度百科)
CDN:https://cdn.jsdelivr.net/npm/hls.js
💛视频播放
使用video标签播放视频
| 属性 | 值 | 说明 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
<script src="https://cdn.jsdelivr.net/npm/hls.js"></script>
<video id="video" preload muted loop autoplay style="height: 100%;width: 100%;object-fit: cover;">
</video>
<script>
var video = document.getElementById('video');
var videoSrc = 'https://cdn.jsdelivr.net/gh/HDS9528/Video/MOVIE/每次当我沾染了黑暗的色调/playlist.m3u8';
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
}
</script>
💙效果


 Alipay
Alipay  Wechat
Wechat